Article sections
可以用來插入文章和頁面內容裡面。下面簡碼安裝時會自動建立,因此,應該不需要使用在其他地方 :
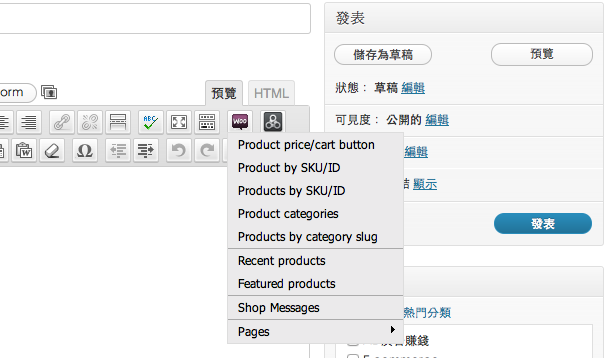
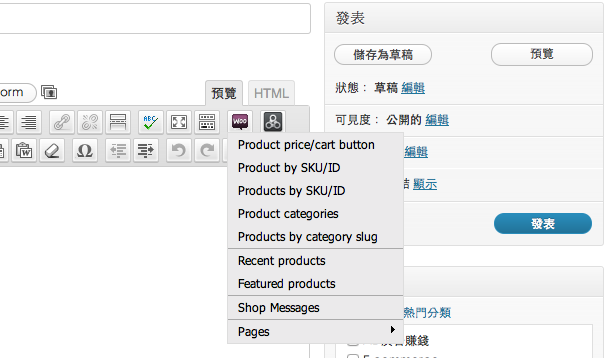
 簡易代碼快捷按鈕
以下簡碼可以使用在你想要的任何地方:
簡易代碼快捷按鈕
以下簡碼可以使用在你想要的任何地方:


 可在 : WooCommerce > 商品 > 分類 找到代稱欄位
可在 : WooCommerce > 商品 > 分類 找到代稱欄位
– 顯示購物車頁面[woocommerce_pay]– 顯示結帳付款頁面[woocommerce_thankyou]– 顯示收到訂單頁面登入
[woocommerce_edit_address]– 顯示用戶帳號編輯地址頁面[woocommerce_view_order]– 顯示用戶帳號查看訂單頁面[woocommerce_change_password]– 顯示變更密碼頁面[woocommerce_lost_password]– 顯示遺失密碼頁面[woocommerce_logout]– 顯示登出頁面
 簡易代碼快捷按鈕
以下簡碼可以使用在你想要的任何地方:
簡易代碼快捷按鈕
以下簡碼可以使用在你想要的任何地方:
最新商品 Recent products
列出了最近的產品-在首頁上非常有用。可以利用per_page 決定在頁面上顯示多少產品 columns 控制每行列多少欄位的產品。
特色商品 Featured Products
作業方式和最新產品一樣,但顯示的是在商品列表已標註為特色商品的產品。在下面範例中,代表顯示4個欄位12個標註為特色的產品。
商品 Product
利用 ID 或 SKU 顯示一個單一的產品
複數商品 Products
顯示多個產品 ID 或 SKU。注意設置為複數的’products’商品加入購物車 Add to cart
單商品透過 ID 顯示價格,並添加加入購物車的按鈕
加入購物車網址 Add to cart URL
單商品透過 ID 添加加入購物車按鈕,對應網址 URL商品頁面 Product page
利用 ID 或 SKU 顯示一個完整單商品頁面商品類別 Product category
利用代稱顯示多個產品類別 可在 : WooCommerce > 商品 > 分類 找到代稱欄位
可在 : WooCommerce > 商品 > 分類 找到代稱欄位
商品分類 Product Categories
顯示產品類別循環特價商品 Sale Products
用下面代碼列出所有特價產品最暢銷商品 Best Selling Products
用下面代碼列出最暢銷的產品評分最高的產品 Top Rated Products
用下面代碼列出評分最高的產品商品屬性 Product Attribute
用下面代碼列出選擇的產品屬性相關商品 Related Products
用下面代碼列出相關產品 在 商店管理